Install gcin and liu
sudo apt-get install gcin
tar -zxf liu_gcin120.tar.gz
sudo ./liu_gcin120/install.sh
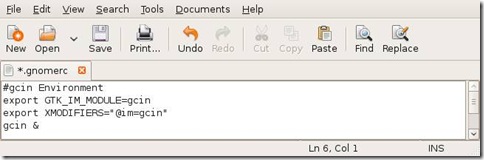
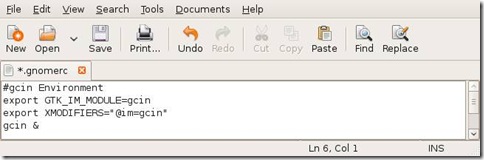
gedit ~/.gnomerc
#gcin environment
export GTK_IM_MODULE=gcin
export XMODIFIERS="@im=gcin"
gcin &

Launch System > Preferences > Sound > gcin Setup
click
Setting for gtab input methods then unselect
Auto-send when keycodes are filled
relogin x-window
Disable alert soundSystem > Preferences > Sound > Soulds Tab
unselect “play alert sound”
Install stardic
sudo apt-get install stardict
Add firefox search plugin(/usr/lib/firefox-3.0.5/searchplugins)
Install windows applications
sudo apt-get install wine
Download the wine-door package from the
link after that follow below commands to install
sudo dpkg -i wine-doors_0.1.2_all.deb
Install pdf-XChange right click on PDFXVwer.exe and select
Open With Wine Windows Program Loader (This tool is useful to highlight and comment in pdf file)
Install IE6 just access link and fellow the instructions
Configuration Pidgin
right click on pidgin icon and select
Blink on New Message. Again, click plugins and select below plugins.
- History
- Offline Mesasge Emulation
- Message Notification
Notify For
■ IM Windows
■ Chat windows
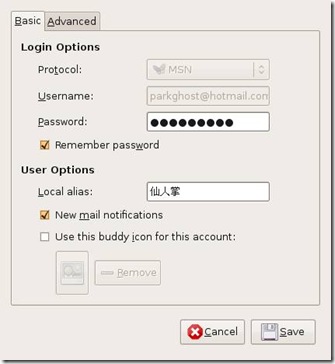
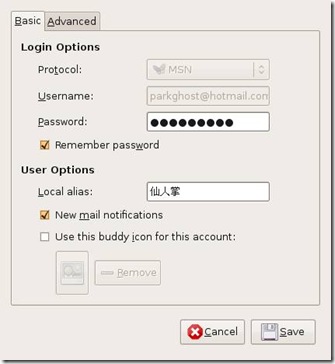
Accouns > select account which you are using > Modify
Enter
Local alise and select
New mail notifications
 Install chm reader
Install chm reader
sudo apt-get install gnochm
Issue: the default font size is small
Download the font-patch from the link after that follow below commands to apply.
sudo patch -b /usr/bin/gnochm < gnochm-fontsize.patch
Install Google gadget
Download the
package from the
link after that follow below commands to install.
sudo dpkg -i google-gadgets_0.9.3-0~getdeb1_i386.deb
Launch Applications > Accessories > Google Gadget (GTK)
Install Notes.
Download
IBM Lotus Notes 8.5 Client for Linux (Debian Install) from
IBM after that follow below commands to install.
mkdir notes
tar -xf '/home/brandon/Desktop/notes85_notes_linux_deb_beta2_prod.tar' -C notes
sudo dpkg -i notes/ibm_lotus_notes-8.5.i586.deb
/opt/ibm/lotus/notes/notes
Install JDK with Netbean / Eclipse
Download JDK from
Sun after that follow below commands to install.
chmod u+x jdk-6u11-linux-i586.bin
./jdk-6u11-linux-i586.bin
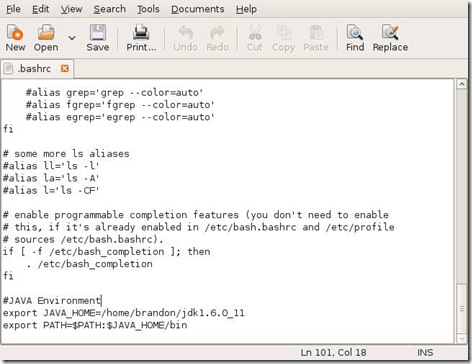
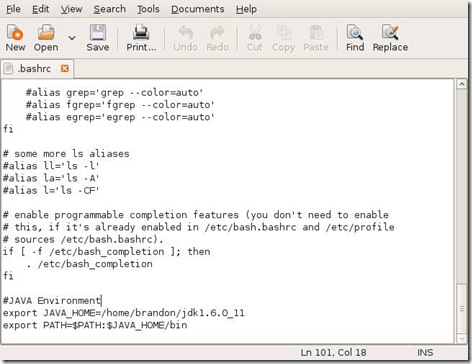
gedit /home/brandon/.bashrc
export $JAVA_HOME=/home/brandon/jdk1.6.0_11
export PATH=$PATH:$JAVA_HOME/bin

Download Netbean from
link after that follow below commands to install.
sudo '/media/Brandon'\''s HDD/untitled folder/netbeans-6.5-ml-java-linux.sh' --javahome $JAVA_HOME
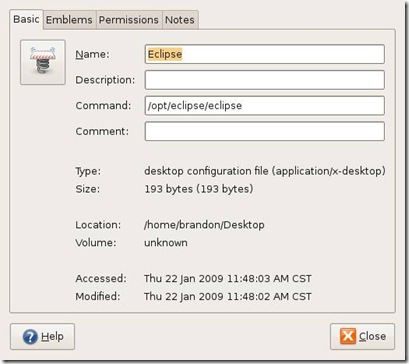
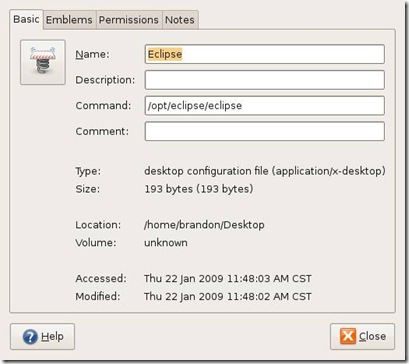
Download Eclipse from
link after that follow below commands to install.
sudo tar -zxvf eclipse-jee-ganymede-SR1-linux-gtk.tar.gz -C /opt/
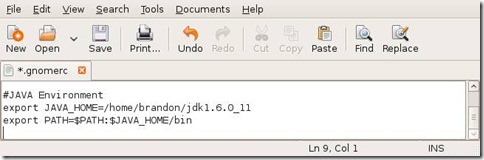
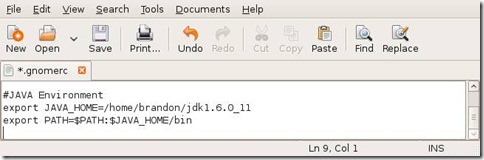
gedit ~/.gnomerc
#JAVA Environment
export JAVA_HOME=/home/brandon/jdk1.6.0_11
export PATH=$PATH:$JAVA_HOME/bin

Add new Launcher in deskop

Install Mail-Notification and enable SSL. (
package)
(Reference : http://glyphobet.net/blog/essay/286)
sudo dpkg -i mail-notification_5.4.dfsg.1-1build1.deb